
Easy Links:
React was created by Facebook to create dynamic webpages using JavaScript that had individual components that could re-render or update if and only if they needed to be updated. The entire webpage didn’t need to be updated if only a single component needed a small change.
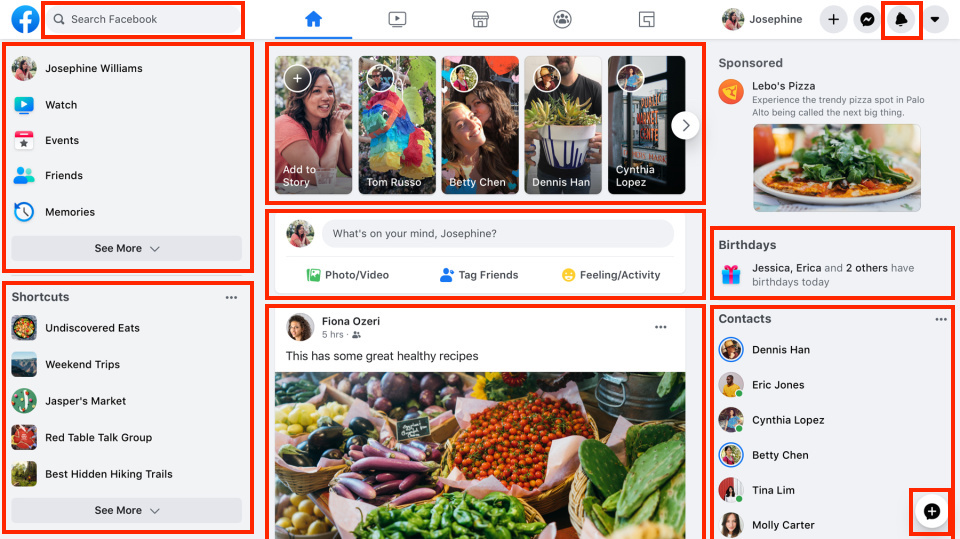
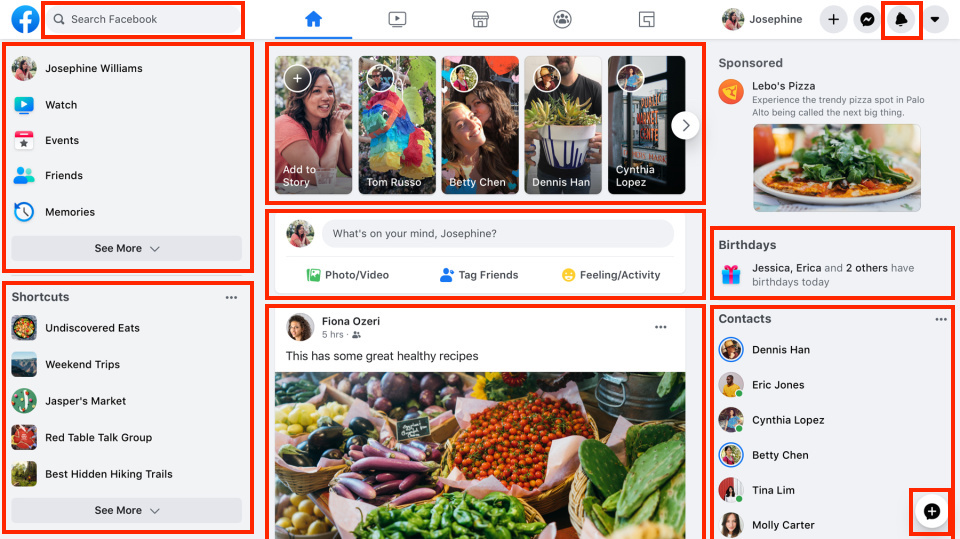
In the following image, Facebook’s website is separated into components by functionality. Each component controls it’s own information without really having to rely on the other components on the webpage.

It’s costly to re-render the entire Facebook’s website for the purpose of entering text into the text field of the post form. Facebook came up with a way to only re-render the text field in the form without re-rendering all the other components on the page.
React.createElementReact.createElement makes a virtual DOM element that React will use to create an actual DOM element and updates the actual DOM only if it needs to.
React.createElement syntax:
type can be a string of the tag name, or a function that returns a React elementprops should be in an object (property names are camelCase)class property on an element, use className instead of classExample 1:
Example 2:
const home = React.createElement('li', null, 'Home');
const contacts = React.createElement('li', null, 'Contacts');
const ul = React.createElement(
'ul',
{ className: 'left-nav' },
home,
contacts
);Example 3:
<ul class="post-list">
<li class="post">
<div>
<div>Title 1</div>
<div>Body 1</div>
</div>
</li>
<li class="post">
<div>
<div>Title 2</div>
<div>Body 2</div>
</div>
</li>
<li class="post">
<div>
<div>Title 2</div>
<div>Body 2</div>
</div>
</li>
</ul>const post = (props) => {
const { title, body } = props;
return React.creatElement(
'li',
{ className: "post" },
React.createElement(
'div',
null,
React.createElement('div', null, title),
React.createElement('div', null, body)
)
);
}
const posts = [
{ title: 'Title 1', body: 'Body 1' },
{ title: 'Title 2', body: 'Body 2' },
{ title: 'Title 3', body: 'Body 3' },
].map((props) => React.createElement(post, props));
const postList = React.createElement(
'ul',
{ className: 'post-list' },
...posts
);